Automattic, der kommerzielle Teil der WordPress-Welt verliert John Maeda, der dort als Global Head of Computational Design + Inclusion fungierte (LinkedIn). Vorher war er Partner bei der Venture-Capital-Firma Kleiner Perkins im Silicon Valley (die Firma ist in der breiteren internetaffinen Öffentlichkeit recht bekannt wegen des Mary Meeker Reports, der bislang immer bei Kleiner Perkins schienen ist).
(mehr …)Schlagwort: wordpress
-
Automattic kauft Firma hinter ‚WooCommerce Subscriptions‘

Etwa fünf Prozent aller Websites weltweit, so schätzt eine Analysefirma, nutzt WordPress zusammen mit dem Plugin WooCommerce, um so einen Onlineshop zu realisieren. Nun übernimmt die Herausgeberfirma Automattic einen Anbieter eines weiteren Plugins, mit dem man als Händler auch Abomodelle aufsetzen kann.
(mehr …) -
WordPress Hosting – wer braucht das?
WordPress ist, glaubt man einschlägigen Untersuchungen, das beliebteste Content Management System, zumindest im Open-Source-Bereich. Mehr als 30 Prozent aller Websites sollen damit betrieben werden, Tendenz steigend (Quelle: w3techs.com).
Einige Hostingprovider haben diesen Trend aufgegriffen und bieten Produkte wie „Manged Hosting für WordPress“ oder „WordPress-Hosting“ an. Was steckt dahinter? Für wen sind solche Produkte interessant und was bekommt man als Kunde dafür an Mehrwert?
(mehr …) -
WordPress 5 mit Gutenberg ist da – erste Erfahrungen
Je nachdem wie man es sieht: WordPress ist als Content Management System sehr weit verbreitet. Es gibt Schätzungen, die von 60 Prozent ausgehen, hochgerechnet von w3techs.com auf Basis der eine Million sichtbarstem Websites (laut alexa.com). Konservativere Schätzungen gehen aktuell von etwas mehr als 30 Prozent aus. Tendenz steigend. Das heißt: WordPress ist für das Web wichtig.
(mehr …) -

Die neue Top Level Domain .blog ist nun verfügbar
Seit einigen Tagen ist eine neue Top Level Domain verfügbar. Die üblichen Landrush- und Sunrise-Phasen sind vorbei. Nun gibt es die Blog-Domain für alle. Ist diese Domain auch nur Geschäftemacherei oder bietet sie tatsächlich Mehrwert? (mehr …)
-

Umzug von Blogger auf WordPress 4.2.2
Ich habe lange damit gerungen, ob es eine gute Idee ist, auf ein anderes Blogsystem umzusteigen. Heute habe ich es nun getan.
Ich war mit Blogspot, später Blogger.com eigentlich recht zufrieden – zumindest eine Zeit lang. Das war als Google sich stärker in der Blogosphäre engagiert hatte und das eine oder andere Suchergebnis sogar mal aus einem Blog stammte. Es gab sogar mal eine Blogsuche (einen Filter oder sogar einen eigenen Index). Blogspot schien mir gut geeignet.
Doch mit Google Plus hat sich das Interesse an sozialen Medien im Konzern wohl stark gewandelt. Dennoch konnte man mit Blogger.com viel machen. Man hatte einige Templates zur Auswahl und konnte auch HTML- und CSS-Codes ergänzen oder Verändern. Zudem ist die Community ein nicht zu unterschätzender Faktor, dachte ich anfangs. In der Praxis hat sich das wenig ausgewirkt.
Heute scheint es mir, legt Google kaum noch Wert auf Blogger.com oder auch Feedburner. WordPress hingegen – auch zugegebenermaßen etwas konservativ inzwischen – wächst und gedeiht. Heute scheint es mir die bessere Plattform zu sein. Also: Good-bye, Blogger.com. Nun ja, nicht so ganz. Ich habe noch zwei Blogs da liegen, mal sehen, was ich mit denen so noch mache.
Solche Umzüge oder auch Migrationen sind sehr, sehr lästig. Zum Glück gibt es Plugins, die den Hauptaufwand übernehmen. Ich habe mich nach kurzer Suche für das Plugin „Blogger Importer Extended“ entschieden. Die bereits integrierte Funktion soll nicht so gut sein.
Der Import lief reibungslos, auch Bilder wurden mitmigriert. Die Fortschrittsanzeige blieb besonders bei den Bildern manchmal stecken, so dass ich schon schlimmste Befürchtungen hatte. Das Plugin nutzt Google APIs, die Restriktionen unterworfen sind. Daher kann der Transfer etwas dauern. Beim Durchchecken habe ich gesehen, dass einige Bilder in den Artikel nicht verkleinert angezeigt werden. Beim Klick darauf öffnen sie sich aber. Da ist also noch etwas Nacharbeit nötig. Auch, weil es bei Blogger.com keine Beitragsbilder gab.
Ich bin sehr gespannt, wie sich die Migration nun auf die Performance auswirkt. Google Webmastertools und Analytics habe ich mit Plugins realisiert. Jetpack ist auch integriert (ich finde dieses Paket richtig nett).
Mit WordPress kann man sicher schönere Seiten machen, allerdings ist das System schon aufwendiger. Das merkt man auch an der Ladezeit. Diese Installation läuft auf einem virtuellen Server mit 2 virtuellen Kernen und 2 bis 4 GB RAM. Die PHP Version ist derzeit 5.4, eingebunden als CGI. Möglicherweise bringt das Umschalten auf die Integration als Apache Modul noch etwas mehr an Leistung und Geschwindigkeit. Mit den Werten wie Speicher und Skriptlaufzeit muss ich noch etwas spielen.
-

Der neue Webpresence Builder von Parallels
Wenn man eine neue Website erstellt, steht man immer vor der Frage, wie die technische Umsetzung aussehen soll.
Für eine recht große Zielgruppe gibt es Homepage-Baukästen. Sie versprechen einen schnellen Start ohne Programmierkenntnisse zu benötigen. Parallels, der Hersteller der Serveradministrationssoftware Plesk, hat nun eine neue Version des Webpresence Builders vorgestellt.
[su_note note_color=“#ffae66″]UPDATE vom April 2017: Dieser Beitrag stammt aus dem Jahre 2013. Mittlerweile ist die Version „Onyx“ von Plesk die aktuelle Version. Der Websitebuilder wird seit längerer Zeit nicht mehr weiterentwickelt. Auch Parallels setzt mit dem Plesk-Ökosystem nun auf WordPress und liefert mit dem WordPress ToolKit (» Dokumentation bei Plesk) einige Features, die den User beim Generieren einer Website mit dem meistverbreiteten CMS unterstützen sollen. Insbesondere das Verwalten von Themes und Plugins soll via Plesk besser kontrolliert werden können. Zudem sorgen die Tools für mehr Sicherheit, indem die WordPress-Installation vor Angriffen geschützt wird. Für WordPress findet man alle möglichen Add-Ons (Plugins) und Templates (Themes; diese zum Beispiel bei templatemonster.com/de). Man kann sagen, WordPress hat das Rennen um die Vorherrschaft gewonnen, auch wenn es User gibt, denen WordPress zu kompliziert oder überladen ist. Für diese Gruppe sind Online-Seitengeneratoren eine gute Alternative. [/su_note]
Natürlich kann man theoretisch einfach HTML-Anweisungen in ein Textfile schreiben, dies als HTML-Datei abspeichern und hochladen. Fertig ist das Webdokument.
Doch wer einige Mindeststandards einhalten oder einige bestimmte Funktionen abbilden muss, kann nicht jede HTMl-Code-Zeile mit der Hand schreiben.
Man kann dazu ein Contentmanagement System (CMS) installieren. Beliebt in diesem Bereich sind Joomla!, WordPress sowie Typo3 oder auch Drupal. Dann steht aber immer noch die Frage im Raum, wie die Website aussehen soll: Anzahl Spalten, Schriftart, Farbschema, Headerbild. Alles das wird mit dem Template festgelegt, wobei die CMS-Anwendungen meist schon einige benutzbare Templates integriert haben. Wer selbst ein Template erstellen will oder ein vorhandenes variieren möchte, muss sich dennoch mit HTML, CSS und Co. auseinandersetzen.
Zudem stellen sich noch weitere technische Fragen: CMS brauchen bestimmte Voraussetzungen auf dem Webspace, oft PHP als Skriptsprache und MySQL als Datenbanklösung.
Für eine Kundenkreis, der vor der Aufgabe steht, eine Website zu erstellen, aber überhaupt keine technischen Kenntnisse mitbringt, sind Homepage-Baukastenlösungen gedacht.
Bekannt in diesem Sektor sind:
- Jimdo und das damit immer noch verwandte 1&1 Do-it-Yourself-Homepageprodukt
- wix.com
- das etwas in die Jahre gekommene Tool auf homepagebaukasten.de
- easyPage, eine von goneo betriebene Adaption des (eingestellten) Produkts egoditor
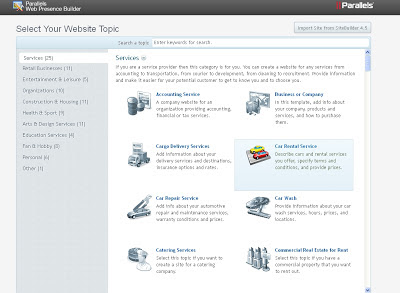
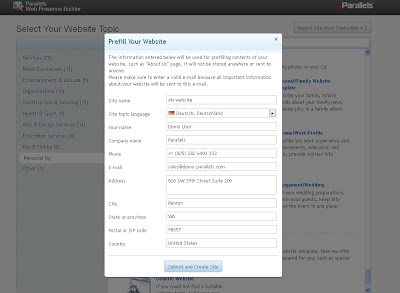
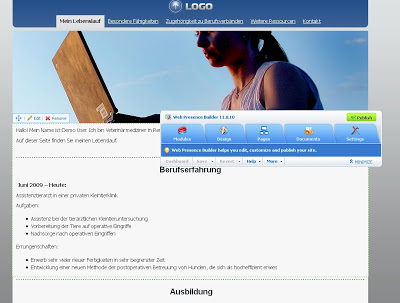
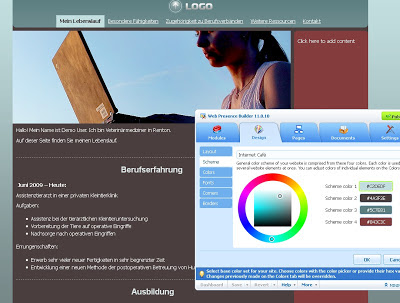
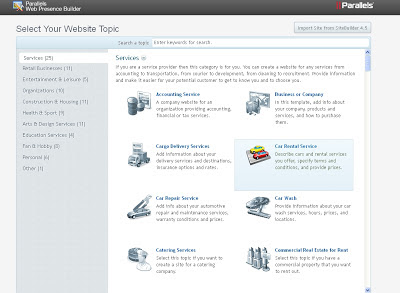
Was viele nicht wissen ist, dass auch Parallels einen Baukasten anbietet. Parallels nennt ihn „Web Presence Builder“. Wie die vergleichbaren Produkte braucht man dafür nur den Browser, um eine neue Homepage zu erstellen. Ich habe den Webpresence Builder mit Googles Chrome getestet und keine Probleme oder Abstürze festgestellt.Verfügbar ist der Web Presence Builder, wenn zum Beispiel die Serveradministrationsoberfläche Plesk eingesetzt wird und der Lizenznehmer das entsprechende Modul mitlizenziert hat. Für Endkunden ist der Parallels Web Presence Builder nicht direkt zugänglich. Der Weg führt über einen Hoster oder eine Agentur.Jetzt gibt es die Version 11.5, die den Ansatz verfolgt, der an das 1&1 Produkt erinnert: Der neugebackene Webdesigner wählt aus einer recht langen Liste von Inhaltsvorlagen aus, für welches Thema oder für welchen Einsatzbereich er oder sie die Site braucht. Danach erstellt das System die Rohversion, doch einige Bild- und Textelemente, die man typischerweise in diesem gewählten Bereich gebrauchen kann, sind bereits inkludiert, zum Beispiel ein passendes Headerbild und einige Einzelseiten mit typischem Text.Am Anfang also steht die Festlegung auf ein Thema, das dann das Aussehen (Design) der Site vorentscheidet:Der Start: Man wählt ein entsprechendes Thema aus und füllt grundsätzliche Angaben in ein Formular ein.Die Produktidee, der USP sozusagen, ist, dem User schnell zum Erfolg zu verhelfen und eine erste Website live zu bringen.Der Webpresence Builder arbeitet mit einem Toolfenster, das sich im Browser dankenswerterweise auch verschieben lässt und auch minimiert werden kann. Es verschafft Zugriff auf die Hauptfunktionen: Seitenstruktur, Farbschema, Hinzufügen von Inhaltselementen und dergleichen.In einer Art What-You-See-Is-What-You-Get werden die Änderungen angezeigt. Text kann man direkt an entsprechender Stelle eintippen und ein wenig formatieren.Die Aufteilung der Seite lässt sich jederzeit wieder ändern. So kann man von einem zweispaltigen Layout auf eine zweispaltige Darstellung zurückschalten.Die Vorder- und Hintergrundfarben lassen sich gezielt auswählen oder man wählt ein passendes Farbset aus.Als nett empfand ich, dass sich die Ecken abrunden lassen. Dafür ist extra eine Option für nahezu jedes Gestaltungselement vorgesehen.Wenn man seine Texte eingegeben hat, lässt sich das Ergebnis mit „Publish“ veröffentlichen und steht fortan im Web.Solche Baukastensysteme sind natürlich immer ein Kompromiss aus Einfachheit in der Bedienung, Flexibilität und qualitativem Ergebnis hinsichtlich technischer und ästhetischer Kriterien. Entscheidend ist allerdings immer noch die Qualität des Ausgangstemplates.Auf mich hat es den Eindruck gemacht, die Templates im Webpresence Builder wirken ein wenig antiquiert. Der optische Eindruck wird aber meiner Meinung nach stark durch die Qualität der Headerbilder beeinflusst. Mit tollen Bildern sieht die fertige Seite toll aus.Dennoch wirken die Ausgangstemplates zum Beispiel bei wix für mich ausgearbeiteter, elaborierter. Hier zum Vergleich ein Template aus einer vergleichbaren Templatekategorie bei wix, und das sogar ohne optisch unterstützendes Bild:Ich finde, Parallels hätte die Templates modernisieren und neu durchstylen können. Für einen ersten Auftritt ist das Tool allerdings auf jeden Fall brauchbar.Ein interessantes Experiment wäre einmal, die verschiedenen Homepagebaukästen gegeneinander zu testen und zwar hinsichtlich ihrer Fähigkeit, in wichtigen Suchmaschinen zu ranken. Dieses Experiment kann ich nicht sofort durchführen, aber vielleicht mache ich dies demnächst mal.Ich bin sicher, dass zum Beispiel Google einen Rankingfaktor aus dem Website-Generator gewinnt: Wer ein teueres Webdesigntool einsetzt, hat die Chance auf besseres Ranking im Vergleich zu Sites aus kostenlosen oder einfachen Generatoren.