Je nachdem wie man es sieht: WordPress ist als Content Management System sehr weit verbreitet. Es gibt Schätzungen, die von 60 Prozent ausgehen, hochgerechnet von w3techs.com auf Basis der eine Million sichtbarstem Websites (laut alexa.com). Konservativere Schätzungen gehen aktuell von etwas mehr als 30 Prozent aus. Tendenz steigend. Das heißt: WordPress ist für das Web wichtig.
Hinter WordPress steht eine Stiftung, die unter WordPress.org erreichbar ist und nicht mit WordPress.com zu verwechseln ist. WordPress.com ist ein gehostetes, kommerzielles Angebot eines Unternehmens names Automattic Inc., dessen CEO Matt Mullenweg ist. Matt Mullenweg ist zudem Mitbegründer von WordPress, der Open-Source-Variante und in diesem Kontext auch Chefentwickler.
TinyMCE abgelöst
Ursprünglich war WordPress vorwiegend für Blogger interessant, die alleine oder mit überschaubar vielen Leuten eine von der Aktualität getriebene, meist thematisch sehr fokussierte Website betrieben haben. Dank der Architektur von WordPress konnten viele Entwickler Funktionen und Designs beitragen, die als „Plugins“ und „Themes“ die Grundinstallation von WordPress in jede nur denkbare Richtung erweitern. Daher gibt es mittlerweise zehntausende von Plugins und Themes.
Kern einer Content-Management-Anwendung, zu der WordPress im Laufe der Zeit wurde, ist der Eingabeeditor. Für WordPress benutzte man bisher TinyMCE, ebenfalls unter einer Open-Source-Lizenz für jeden verfügbar. Daher ist TinyMCE auch in vielen anderen Projekten integriert.
Nach 20 Jahren wurde es, so befand man bei WordPress, Zeit für etwas Neues. Die Entwicklung eines neuen Eingabeeditors wurde vorangetrieben, vor allem auch von Matt Mullenweg selbst. Der Wechsel sollte wie ein Paradigmenwechsel sein. Daher auch der hochgegriffene Name für den neuen Eingabeeditor: Gutenberg. Ist der Wechsel so bedeutend wie die Erfindung des Buchdrucks um 1440 n.Chr. durch Johannes Gutenberg ?
Diskussionen um Gutenberg
Dass dies nicht ohne (heftige) Diskussionen abging war klar. Nicht jeder sieht die Notwendigkeit, ein funktionierendes System zu verändern. WordPress ist extrem weit verbreitet, gilt aber eher als konservativ. Möglicherweise ist dies der Preis für die einfache Bedienbarkeit, die hohe Flexibilität und Anpassbarkeit sowie die schnelle und kostenlose Verfügbarkeit.
Gutenberg war „von oben“ gewollt und wurde Realität. Nun ist der neue Editor Bestandteil der Grundinstallation. Mit Rücksicht auf langjährige User steht der klassische Editor noch einige Jahre lang als Plugin zur Verfügung. Zum Thema WordPree haben wir auch eine Podcast-Episode aufgezeichnet, zu einer Zeit als sich Gutenberg deutlich abzeichnete (Veröffentlichung am 17.12.2017)
Die Einführungsphase war recht lange und sanft. Die Macher und Entwickler haben sehr auf Kompatibilität mit anderen Plugins und Themes geachtet. Es wurde viel mit der Usability gerungen. Bei vielen WordPress-Veranstaltungen war Gutenberg stets ein kontroverses Thema.
Gutenberg ist zwar Teil des sogenannten WordPress-Cores, gehört also von der Definition her zu den Grundfunktionen, ist aber über ein Schnittstellenkonzept eingebunden. Diese Architektur ermöglicht es, andere Plattformen anzusprechen. So kommunizieren auch Mobile Apps oder andere Anwendungen mit der WordPress-Installation.
Gutenberg-Editor in WordPress 5
Mittlerweile konnte man einige praktische Erfahrungen mit Gutenberg sammeln. In der Praxis, beim Erstellen neuer Beiträge im Blog, gewöhnt man sich schnell an die etwas veränderten Eigenschaften. Bisher bestand ein Beitrag aus einer Einheit. Mit dem klassischen Editor hat man einen Beitrag verfasst wie ein Word-Dokument: Ein Beitrag besteht aus Überschriften, Unterüberschriften, Texten, Bildern und Grafiken und einigen Einbettungen wie Videos, Verweise auf Social Media Posts, vielleicht einer Bildergalerie und ähnlichem.
Wesentliche Neuerung: Die Blöcke
Bei Gutenberg sind diese Beiträge in Blöcke untergliedert. Jede Überschrift, jeder Absatz, jedes Bild bildet einen neuen Block. Man fügt keinen Absatz hinzu, sondern einen Block. Dies hat den Vorteil, dass man die Bestandteile einfacher umsortieren, das heißt: verschieben, kann. Es ist kein Copy/Paste mehr nötig, sondern nur noch ein Klick. Dies funktioniert visueller. Der Zugriff auf diverse Art von Inhalten ist nun einfacher. Blöcke können zudem wiederverwendet werden, indem man vorher abgespeicherte Blöcke erneut einfügen kann.
Außerdem kann der User nun verschiedene Formate für Text verwenden. Bisher war man auf einen einheitlichen, vom Theme vorgebenen Stil festgelegt. Nun kann man die Textgröße ändern, die Textfarbe und die Hintergrundfarbe, und zwar pro Block.
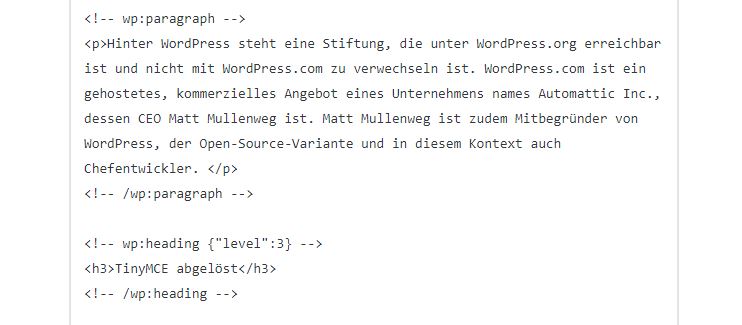
Intern werden die Blöcke durch extra Auszeichnungen in einem Beitragsdokument verwaltet. Das Format dieser Auszeichnungen erinnert an Kommentare in PHP-Skripten: „<!– hier steht das Schlüsselwort –>“. Danach folgen HTML-Tags wie zum Beispiel „<p>“, um das Format des Blocks festzulegen.

So werden die Blöcke in einem Beitrag gekennzeichnet und abgegrenzt. Die einzelnen Blöcke werden also nicht, wie man es zunächst vermuten könnte, als einzelner Eintrag in die Datenbank geschrieben, sondern nach wie vor als ein Eintrag mit zusätzlichen (nicht sichtbaren) Auszeichnungen. Beim Anzeigen und Bearbeiten werden diese Kennzeichnungen interpretiert.
Kompatibilität
Diese einfache und doch elegante Art, Blöcke zu kennzeichnen, gewährleistet gute Kompatibilität. Auch externe Editoren wie Notepad++ lassen sich so problemlos verwenden. Viele User werden längere Texte mit einem Textverarbeitungsprogramm erstellen und dann per Copy/Paste einfügen. Dann übernimmt Gutenberg die Umwandlung der Absätze in WordPress-5-Blöcke.
Mit dem Betätigen der Enter-Taste in Gutenberg erstellt sich ein neuer Block. Daher ist das Arbeiten, insbesondere das Eingeben von Text recht nah am Verhalten des bisherigen klassischen Editors.
Es stehen viele Blockformate zur Verfügung, die in mehrere Gruppen aufgeteilt sind: Allgemeine Blöcke, Inline-Elemente (z.B. Bilder im laufenden Text), Formatierungs- und Layoutelemente, Elemente vom Jetpack-Plugin, Widgets und Einbettungen oder Shortcuts.
Für die Zukunft sollen noch weitere Bereiche als Blöcke behandelt werden. Die Widgets zählen dazu und auch Teile des Customizers, mit dem sich Themes anpassen lassen. Dies wird auf den von Matt Mullenweg für 2019 definierten Prioritäten und Projekten für WordPress deutlich.
Fazit
Der Name Gutenberg klingt groß. So revolutionär anders ist die WordPress-Welt nach der Integration des neuen Editors in die weit verbreitete Content Management Web-Anwendung nicht. Doch WordPress wird sich weiter verändern. Die Orientierung an Contentblöcken in Beiträgen ist nur der Anfang.

Kommentar verfassen