Wenn man eine neue Website erstellt, steht man immer vor der Frage, wie die technische Umsetzung aussehen soll.
Für eine recht große Zielgruppe gibt es Homepage-Baukästen. Sie versprechen einen schnellen Start ohne Programmierkenntnisse zu benötigen. Parallels, der Hersteller der Serveradministrationssoftware Plesk, hat nun eine neue Version des Webpresence Builders vorgestellt.
[su_note note_color=“#ffae66″]UPDATE vom April 2017: Dieser Beitrag stammt aus dem Jahre 2013. Mittlerweile ist die Version „Onyx“ von Plesk die aktuelle Version. Der Websitebuilder wird seit längerer Zeit nicht mehr weiterentwickelt. Auch Parallels setzt mit dem Plesk-Ökosystem nun auf WordPress und liefert mit dem WordPress ToolKit (» Dokumentation bei Plesk) einige Features, die den User beim Generieren einer Website mit dem meistverbreiteten CMS unterstützen sollen. Insbesondere das Verwalten von Themes und Plugins soll via Plesk besser kontrolliert werden können. Zudem sorgen die Tools für mehr Sicherheit, indem die WordPress-Installation vor Angriffen geschützt wird. Für WordPress findet man alle möglichen Add-Ons (Plugins) und Templates (Themes; diese zum Beispiel bei templatemonster.com/de). Man kann sagen, WordPress hat das Rennen um die Vorherrschaft gewonnen, auch wenn es User gibt, denen WordPress zu kompliziert oder überladen ist. Für diese Gruppe sind Online-Seitengeneratoren eine gute Alternative. [/su_note]
Natürlich kann man theoretisch einfach HTML-Anweisungen in ein Textfile schreiben, dies als HTML-Datei abspeichern und hochladen. Fertig ist das Webdokument.
Doch wer einige Mindeststandards einhalten oder einige bestimmte Funktionen abbilden muss, kann nicht jede HTMl-Code-Zeile mit der Hand schreiben.
Man kann dazu ein Contentmanagement System (CMS) installieren. Beliebt in diesem Bereich sind Joomla!, WordPress sowie Typo3 oder auch Drupal. Dann steht aber immer noch die Frage im Raum, wie die Website aussehen soll: Anzahl Spalten, Schriftart, Farbschema, Headerbild. Alles das wird mit dem Template festgelegt, wobei die CMS-Anwendungen meist schon einige benutzbare Templates integriert haben. Wer selbst ein Template erstellen will oder ein vorhandenes variieren möchte, muss sich dennoch mit HTML, CSS und Co. auseinandersetzen.
Zudem stellen sich noch weitere technische Fragen: CMS brauchen bestimmte Voraussetzungen auf dem Webspace, oft PHP als Skriptsprache und MySQL als Datenbanklösung.
Für eine Kundenkreis, der vor der Aufgabe steht, eine Website zu erstellen, aber überhaupt keine technischen Kenntnisse mitbringt, sind Homepage-Baukastenlösungen gedacht.
Bekannt in diesem Sektor sind:
- Jimdo und das damit immer noch verwandte 1&1 Do-it-Yourself-Homepageprodukt
- wix.com
- das etwas in die Jahre gekommene Tool auf homepagebaukasten.de
- easyPage, eine von goneo betriebene Adaption des (eingestellten) Produkts egoditor
Was viele nicht wissen ist, dass auch Parallels einen Baukasten anbietet. Parallels nennt ihn „Web Presence Builder“. Wie die vergleichbaren Produkte braucht man dafür nur den Browser, um eine neue Homepage zu erstellen. Ich habe den Webpresence Builder mit Googles Chrome getestet und keine Probleme oder Abstürze festgestellt.
Verfügbar ist der Web Presence Builder, wenn zum Beispiel die Serveradministrationsoberfläche Plesk eingesetzt wird und der Lizenznehmer das entsprechende Modul mitlizenziert hat. Für Endkunden ist der Parallels Web Presence Builder nicht direkt zugänglich. Der Weg führt über einen Hoster oder eine Agentur.
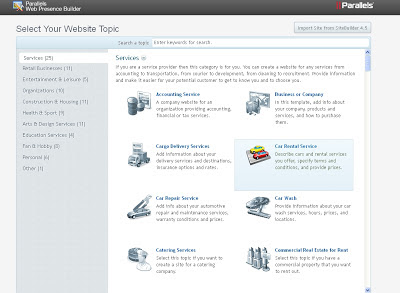
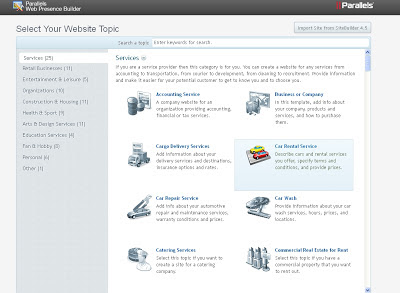
Jetzt gibt es die Version 11.5, die den Ansatz verfolgt, der an das 1&1 Produkt erinnert: Der neugebackene Webdesigner wählt aus einer recht langen Liste von Inhaltsvorlagen aus, für welches Thema oder für welchen Einsatzbereich er oder sie die Site braucht. Danach erstellt das System die Rohversion, doch einige Bild- und Textelemente, die man typischerweise in diesem gewählten Bereich gebrauchen kann, sind bereits inkludiert, zum Beispiel ein passendes Headerbild und einige Einzelseiten mit typischem Text.
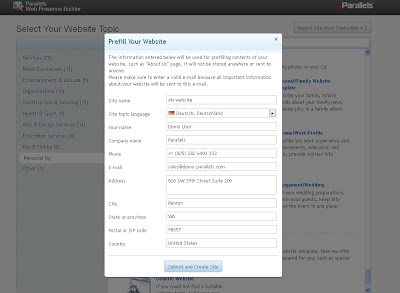
Am Anfang also steht die Festlegung auf ein Thema, das dann das Aussehen (Design) der Site vorentscheidet:
Der Start: Man wählt ein entsprechendes Thema aus und füllt grundsätzliche Angaben in ein Formular ein.
Die Produktidee, der USP sozusagen, ist, dem User schnell zum Erfolg zu verhelfen und eine erste Website live zu bringen.
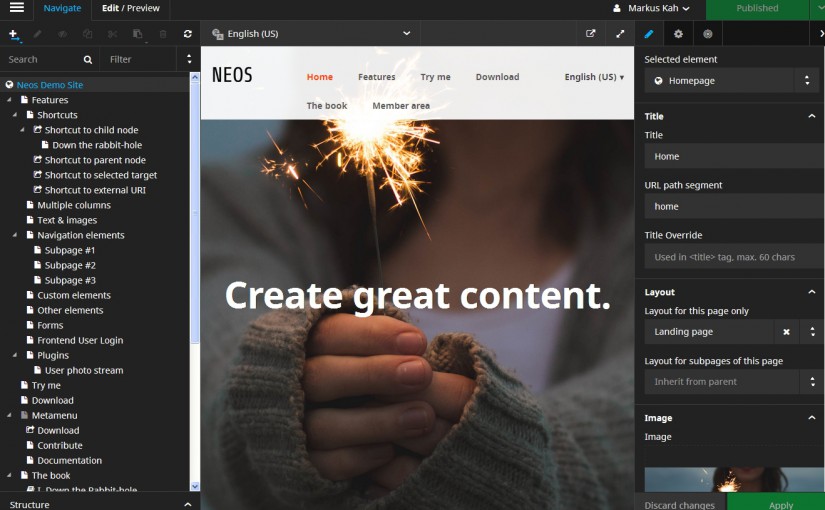
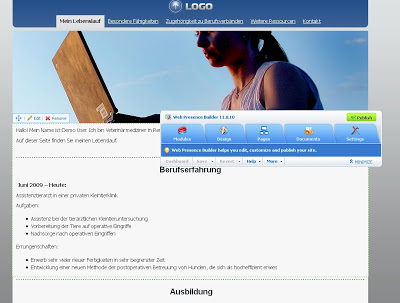
Der Webpresence Builder arbeitet mit einem Toolfenster, das sich im Browser dankenswerterweise auch verschieben lässt und auch minimiert werden kann. Es verschafft Zugriff auf die Hauptfunktionen: Seitenstruktur, Farbschema, Hinzufügen von Inhaltselementen und dergleichen.
In einer Art What-You-See-Is-What-You-Get werden die Änderungen angezeigt. Text kann man direkt an entsprechender Stelle eintippen und ein wenig formatieren.
Die Aufteilung der Seite lässt sich jederzeit wieder ändern. So kann man von einem zweispaltigen Layout auf eine zweispaltige Darstellung zurückschalten.
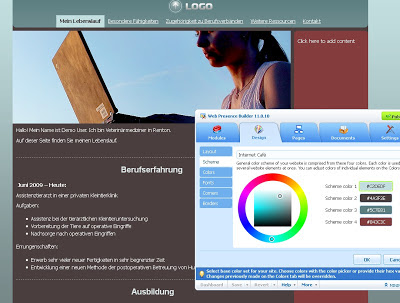
Die Vorder- und Hintergrundfarben lassen sich gezielt auswählen oder man wählt ein passendes Farbset aus.
Als nett empfand ich, dass sich die Ecken abrunden lassen. Dafür ist extra eine Option für nahezu jedes Gestaltungselement vorgesehen.
Wenn man seine Texte eingegeben hat, lässt sich das Ergebnis mit „Publish“ veröffentlichen und steht fortan im Web.
Solche Baukastensysteme sind natürlich immer ein Kompromiss aus Einfachheit in der Bedienung, Flexibilität und qualitativem Ergebnis hinsichtlich technischer und ästhetischer Kriterien. Entscheidend ist allerdings immer noch die Qualität des Ausgangstemplates.
Auf mich hat es den Eindruck gemacht, die Templates im Webpresence Builder wirken ein wenig antiquiert. Der optische Eindruck wird aber meiner Meinung nach stark durch die Qualität der Headerbilder beeinflusst. Mit tollen Bildern sieht die fertige Seite toll aus.
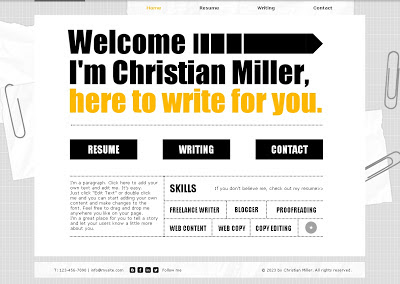
Dennoch wirken die Ausgangstemplates zum Beispiel bei wix für mich ausgearbeiteter, elaborierter. Hier zum Vergleich ein Template aus einer vergleichbaren Templatekategorie bei wix, und das sogar ohne optisch unterstützendes Bild:
Ich finde, Parallels hätte die Templates modernisieren und neu durchstylen können. Für einen ersten Auftritt ist das Tool allerdings auf jeden Fall brauchbar.
Ein interessantes Experiment wäre einmal, die verschiedenen Homepagebaukästen gegeneinander zu testen und zwar hinsichtlich ihrer Fähigkeit, in wichtigen Suchmaschinen zu ranken. Dieses Experiment kann ich nicht sofort durchführen, aber vielleicht mache ich dies demnächst mal.
Ich bin sicher, dass zum Beispiel Google einen Rankingfaktor aus dem Website-Generator gewinnt: Wer ein teueres Webdesigntool einsetzt, hat die Chance auf besseres Ranking im Vergleich zu Sites aus kostenlosen oder einfachen Generatoren.